An all-in-one platform for seamless project collaboration and efficient workflow management.

Deloitte PSG: NextGen UI
Designed and Developed an AIO software suite platform for internal tax application. As UX Lead at Deloitte, I spearheaded the creation of a comprehensive UX toolkit and design system: NextGen UI. This solution aimed to empower teams to rapidly build high-quality, scalable products tailored to specific client needs. This case study explores the challenges addressed, the design process, and the lasting impact of the toolkit and design system.
Challenge
Prior to the implementation of the toolkit and design system, Deloitte UX teams faced several hurdles:
- Inconsistency: Project-specific design decisions led to inconsistencies in user experience across different client products.
- Inefficiency: Repetitive tasks and the need to reinvent the wheel for each project slowed down the design process.
- Scalability Concerns: Adapting existing design elements for new projects lacked a defined framework, hindering scalability.

Solution
The UX toolkit and design system were designed to address these challenges by providing:
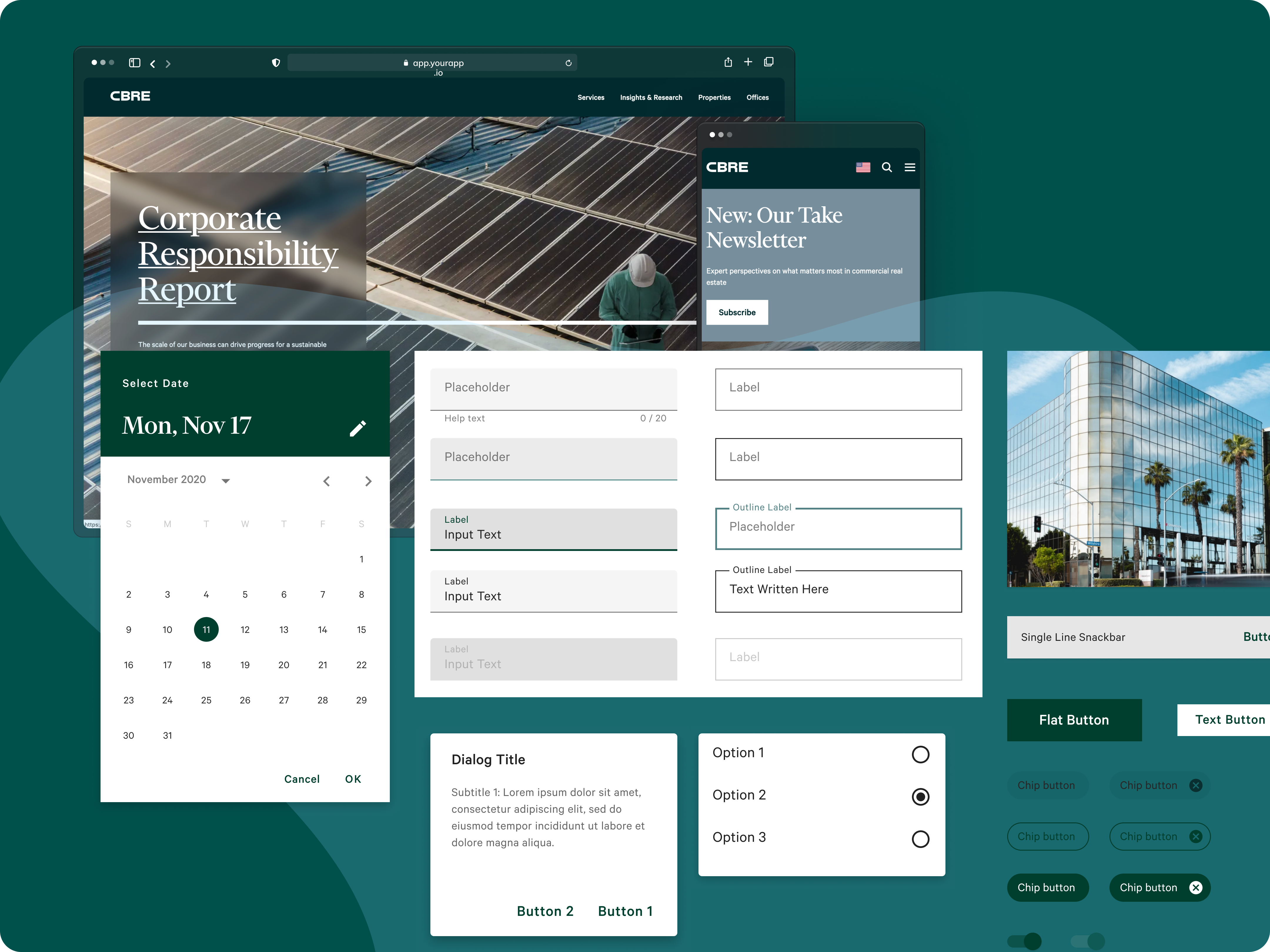
- Reusable Components: A comprehensive library of pre-built UI components (buttons, forms, navigation bars, etc.) ensured design consistency and reduced development time.
- Style Guide: A meticulously crafted style guide defined typography, color palettes, spacing, and other visual elements for maintaining a unified aesthetic.
- Research & Best Practices: The toolkit incorporated resources and best practices for user research, user testing, and accessibility, promoting a user-centered approach across all projects.
- Scalability Framework: A clear framework guided teams in adapting the design system to create unique experiences for each client while maintaining core principles.
Design Process
- Needs Assessment: We conducted interviews and workshops with UX designers, developers, and project managers to identify key pain points and requirements for the toolkit and design system.
- Component Library Development: Based on user research and industry standards, we established a library of reusable UI components, ensuring they were flexible and adaptable to various project needs.
- Style Guide Creation: We developed a comprehensive style guide that outlined design principles, color palettes, typography, and other visual elements to maintain consistency.
- Usability Testing and Refinement: Iterative usability testing with diverse user groups ensured the toolkit and design system were intuitive, efficient, and readily adoptable by design teams.
Impact
The implementation of the UX toolkit and design system has had a significant, lasting impact on Deloitte's UX practice:
- Increased Efficiency: By leveraging pre-built components and established design principles, teams can work faster and dedicate more time to user-specific design challenges.
- Enhanced Consistency: The design system ensures a consistent user experience across all Deloitte-designed products, fostering brand recognition and trust.
- Improved Scalability: The framework facilitates the creation of scalable and tailored solutions for each client engagement, ensuring projects meet specific needs while adhering to core design principles.
- Legacy of Best Practices: The ongoing use of the UX toolkit and design system has instilled a culture of user-centered design and best practices within Deloitte's UX teams.
Conclusion
The UX toolkit and design system serve as a testament to the power of well-defined design solutions. By fostering efficiency, consistency, and scalability, this system has transformed how Deloitte approaches UX projects. This case study highlights the lasting impact of the design system, which continues to empower Deloitte teams to deliver exceptional user experiences for clients across diverse industries.
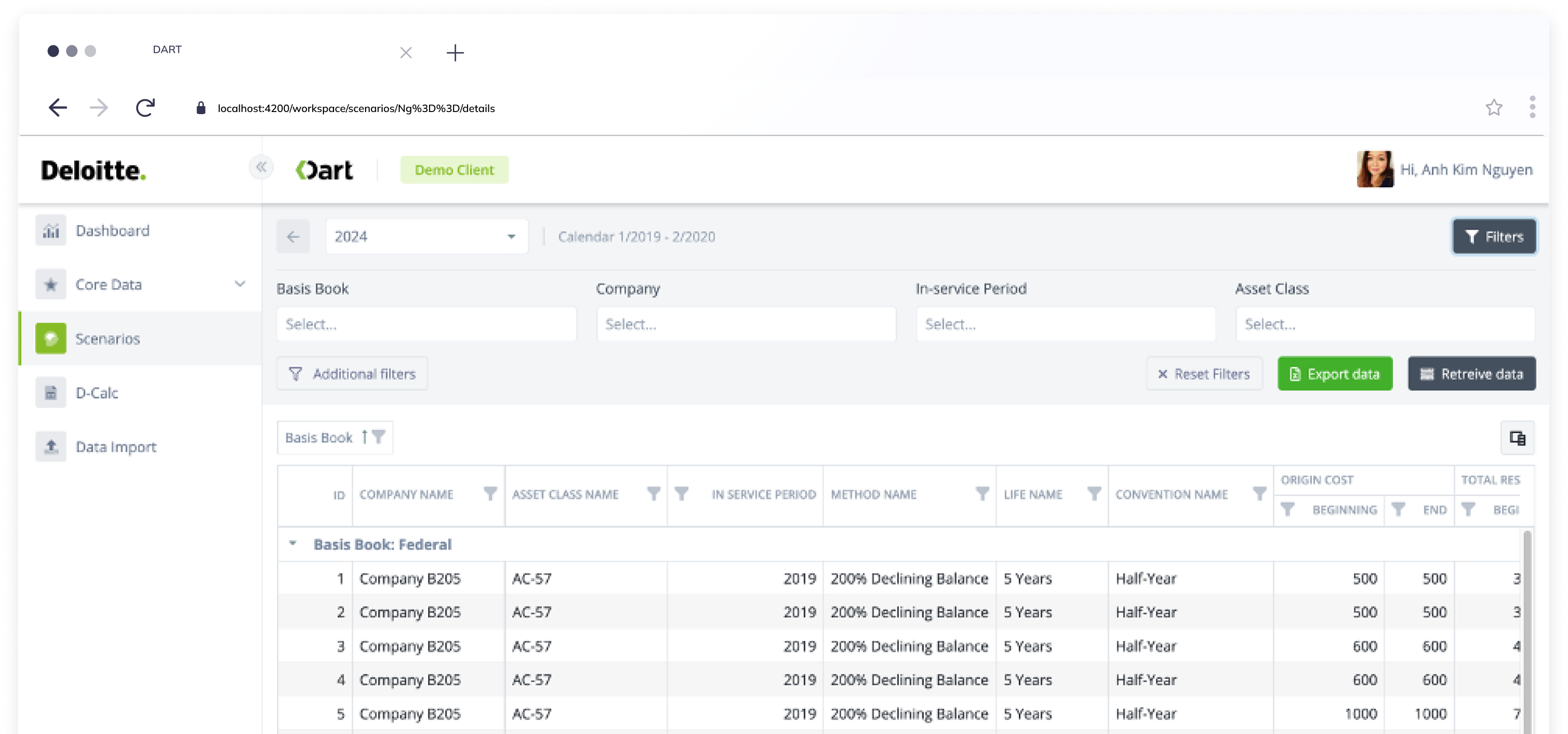
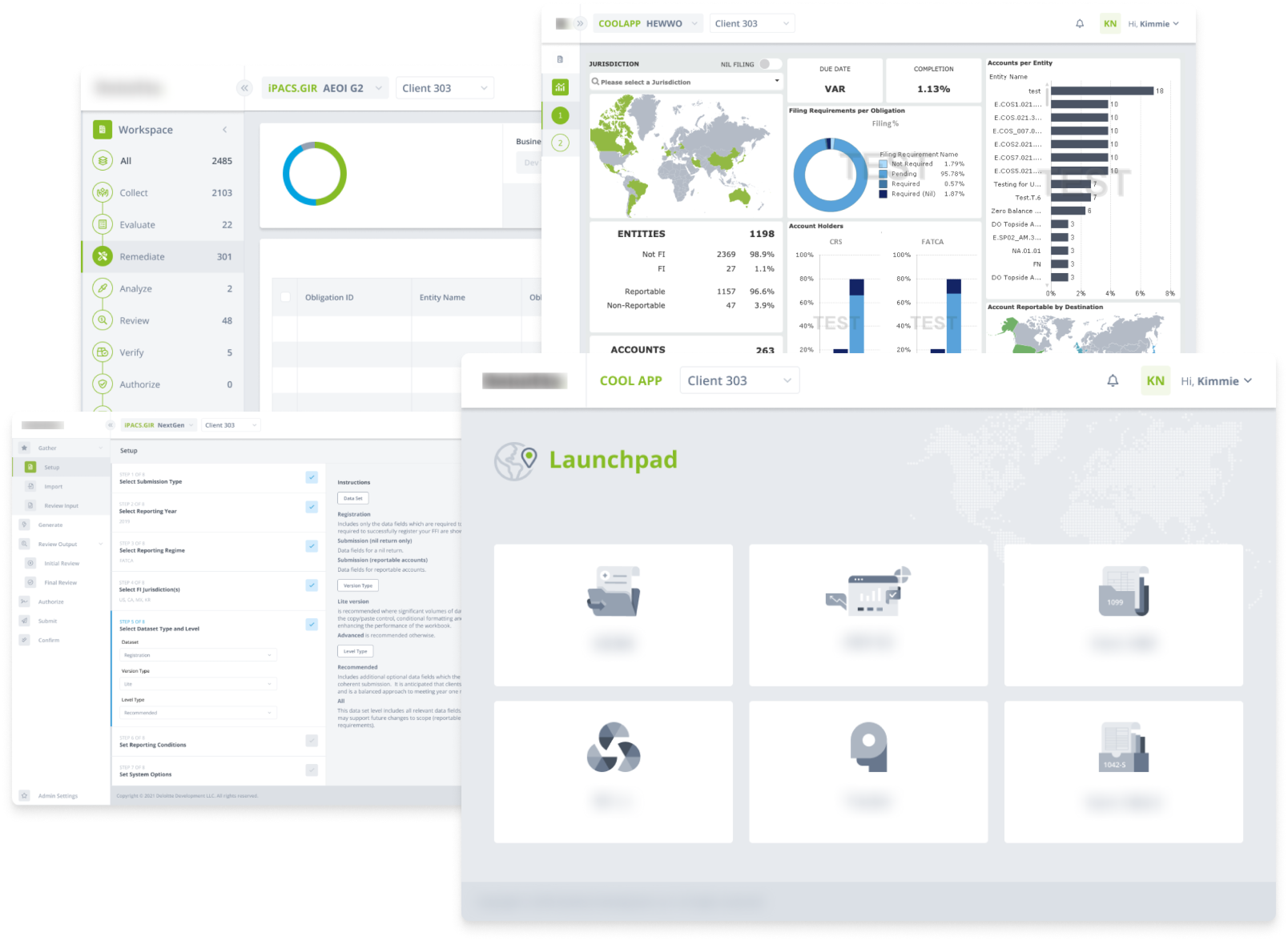
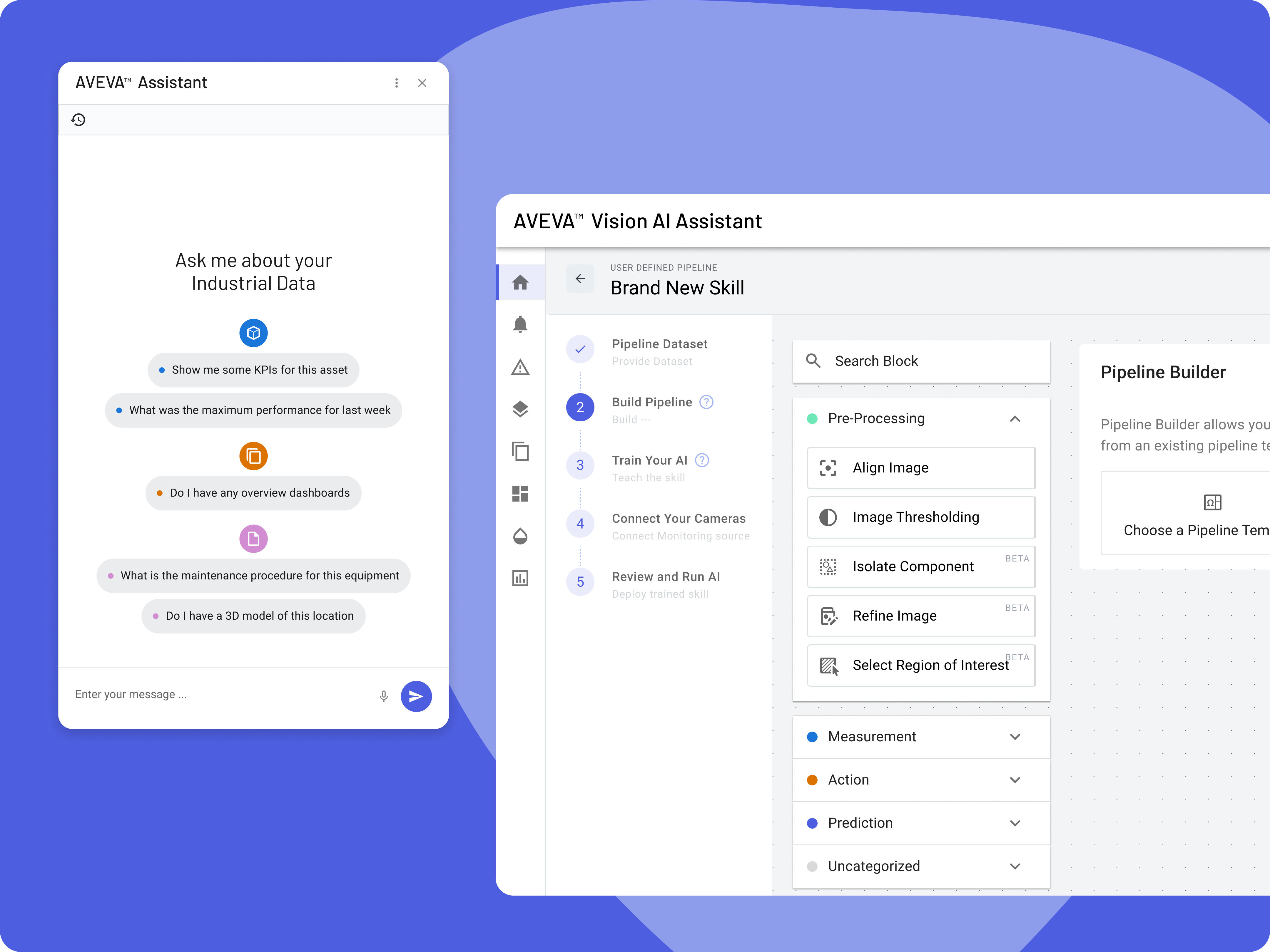
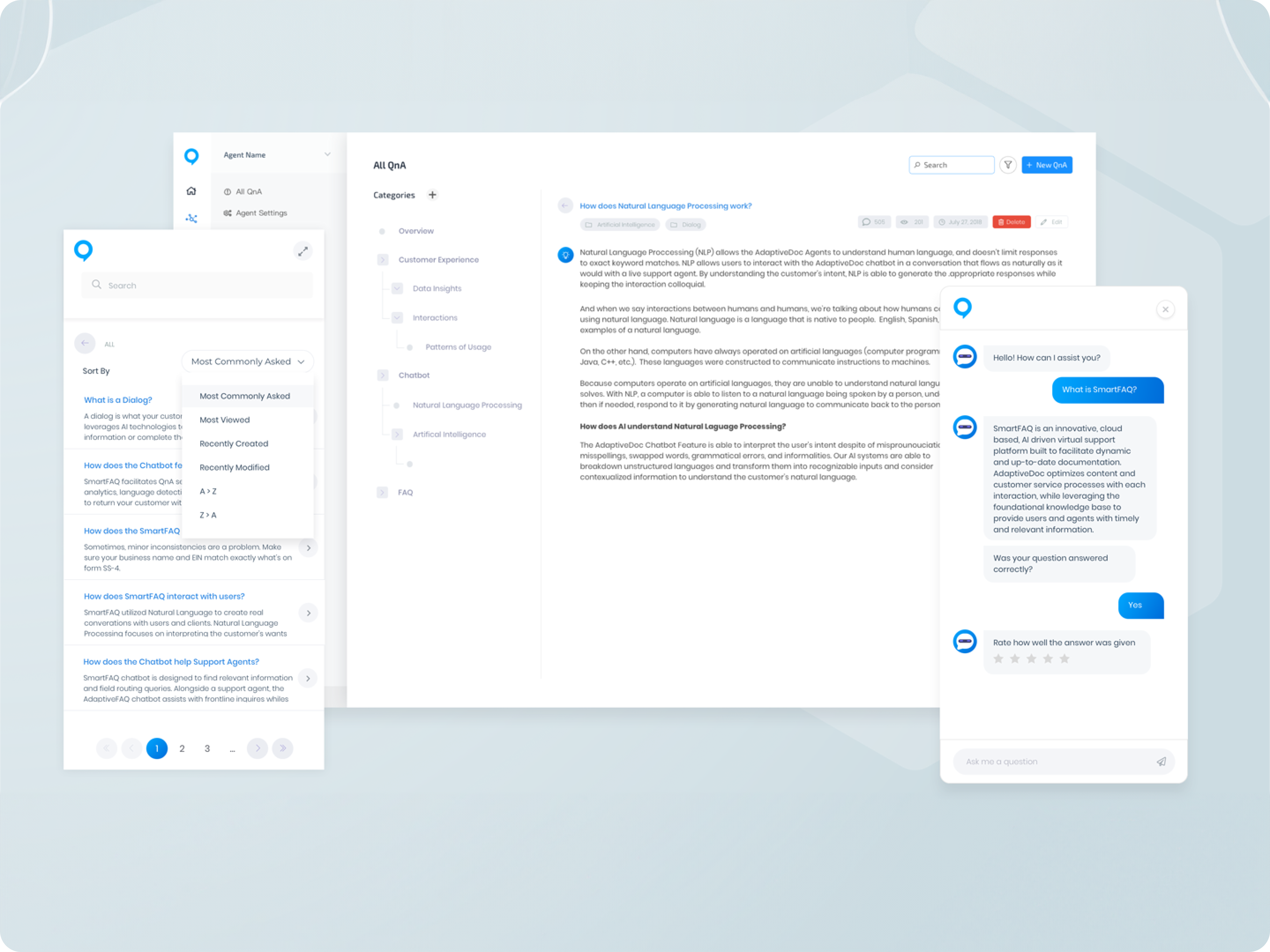
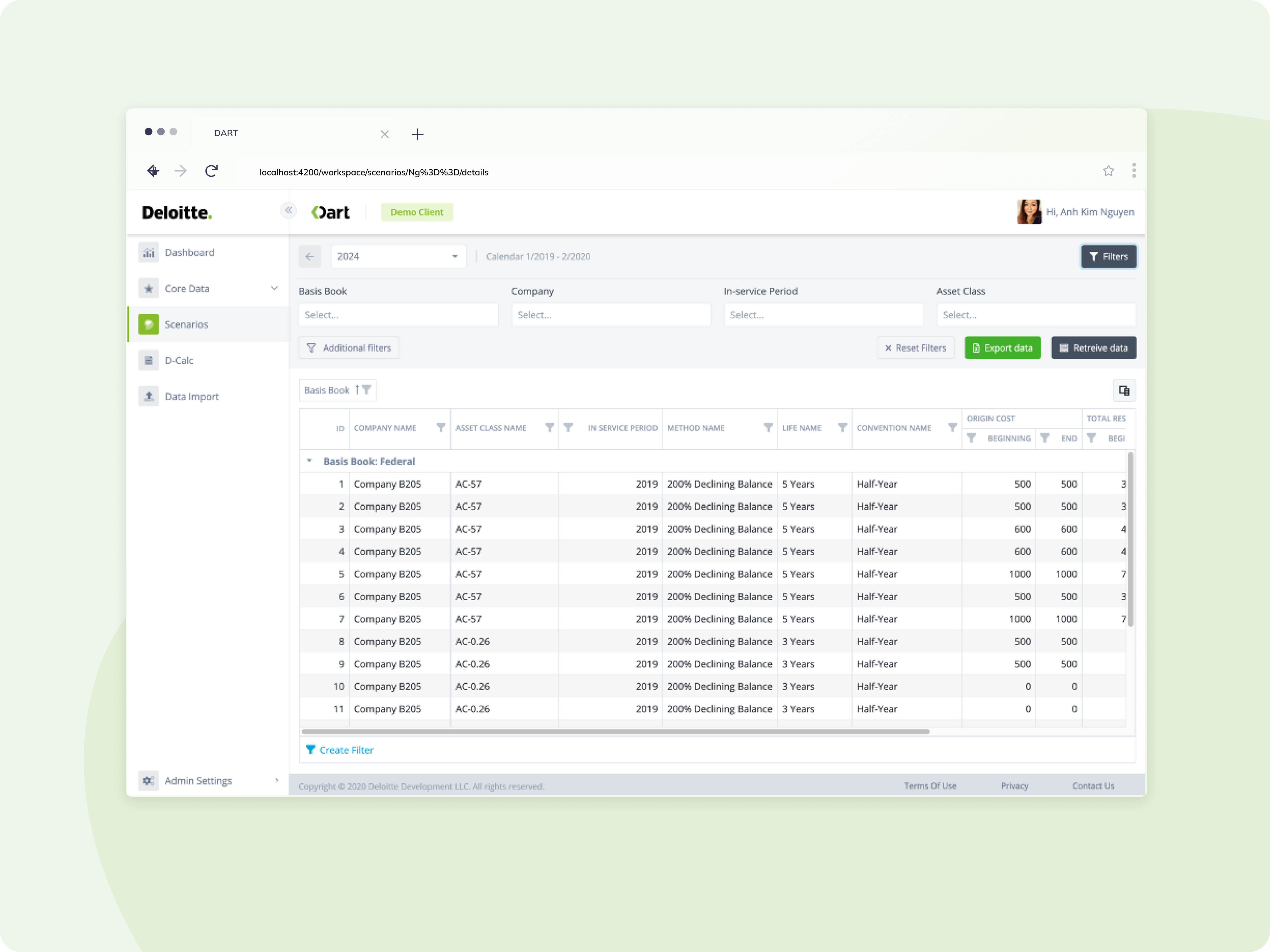
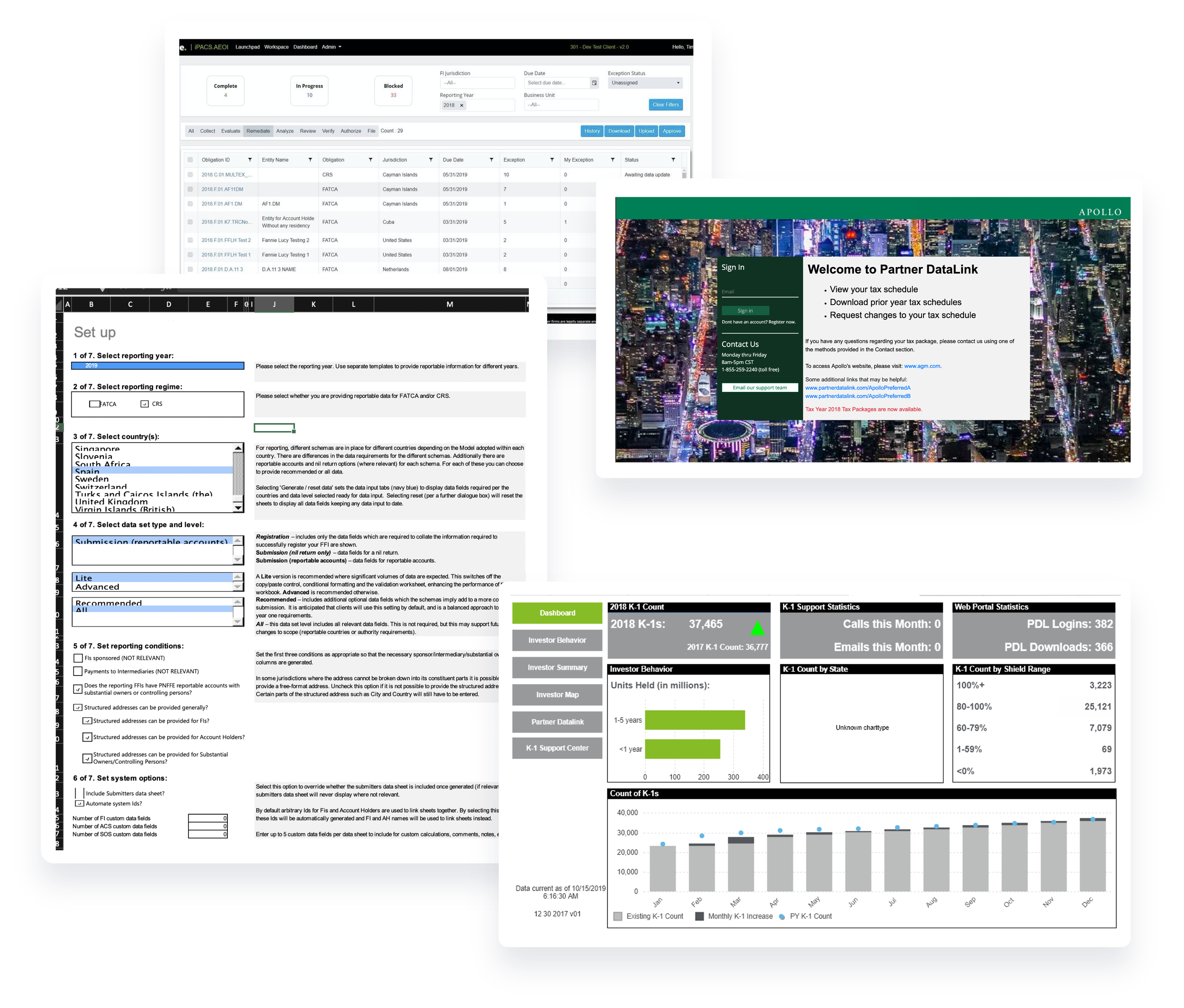
Screenshots